商品页文字设计风格
网页设计・网店商品・文字・颜色・字型
eshopland 网店平台备有多功能的网页设计工具,让商家可以自主灵活设计网店页面。 商家利用「单一页面」设计工具,可配置商品页上的文字风格,例如设计商品名称、价格、选项、路径链接等文字的颜色及字体,以配合网店的设计概念。
1. 商品页面设计
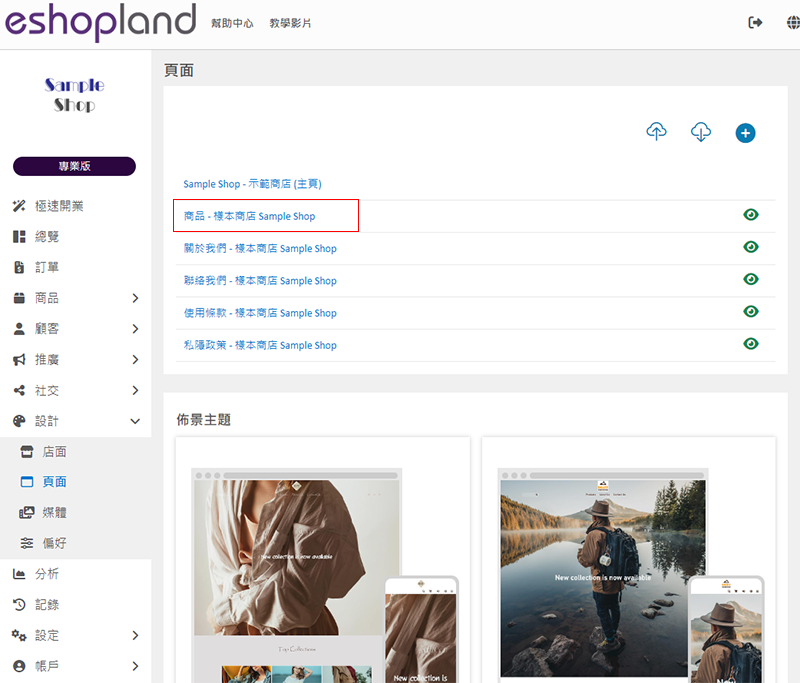
进入主控台 > 设计 > 页面,
然后点选「商品」页面。

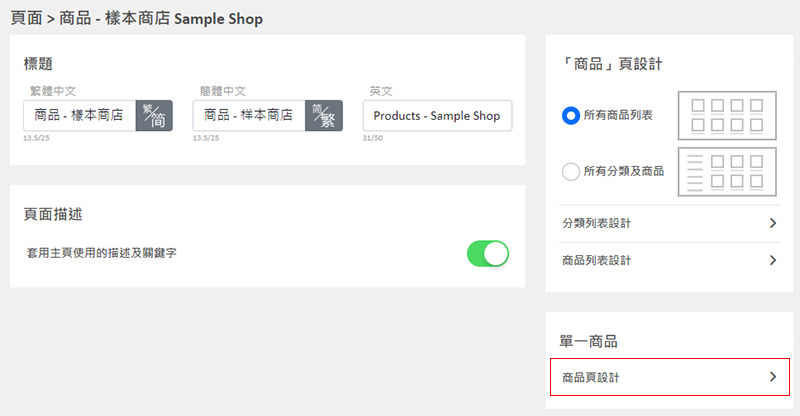
下移至「单一商品」部分,
点击「商品页设计」,进入单一商品页面的设计页面。

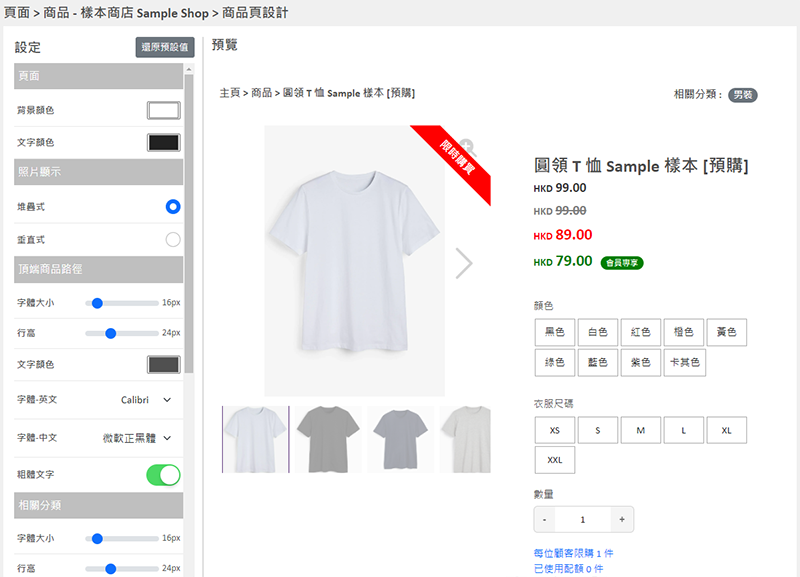
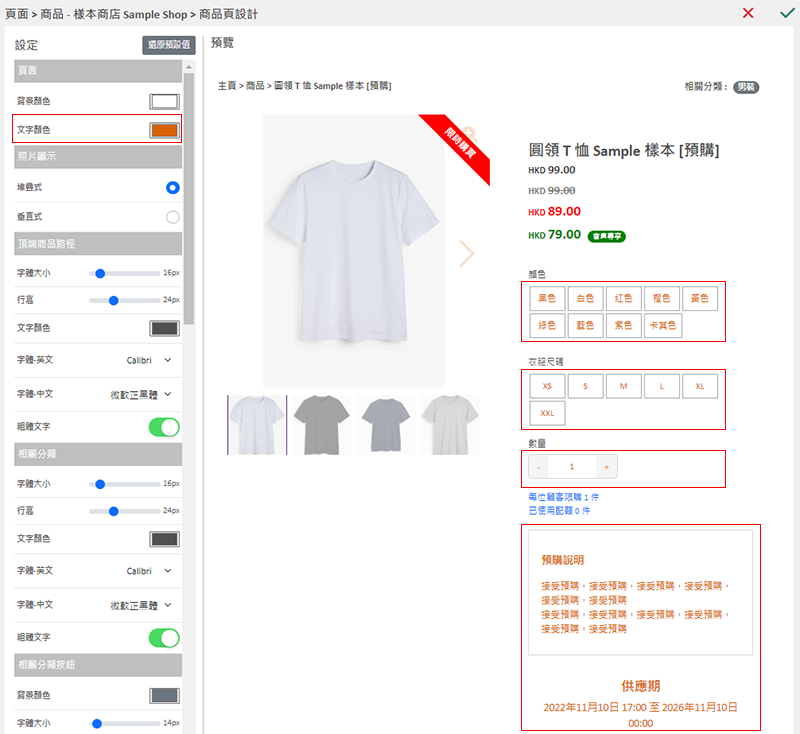
2. 商品页面设计工具
左方是「单一商品页面」设计的工具列。
商品页设计工具是采用「预览式设计」,让您可实时预览设计效果。
设计风格将会套用到全部单一商品页面。

3. 设定商品页面「文字颜色」
文字颜色:
页面的文字颜色,将套用到商品页面上,所有不支持个别设计的文字,例如商品选项、数量、预购说明及供应期数据。
页面颜色亦会自动套用到商品描述文字内容,商家可以进入个别的商品内容页面,更改商品描述文字内容的颜色及设计。

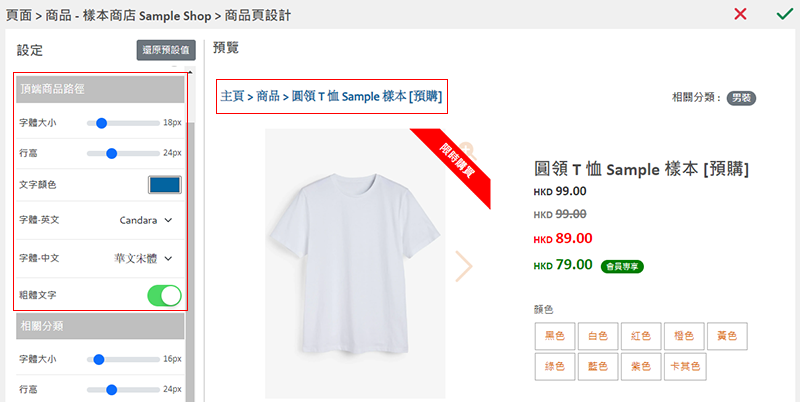
4. 设计「顶端商品路径」文字
商家可以设定「顶端商品路径」的字体大小、行高、文字颜色、字体(中文及英文)及粗体文字。

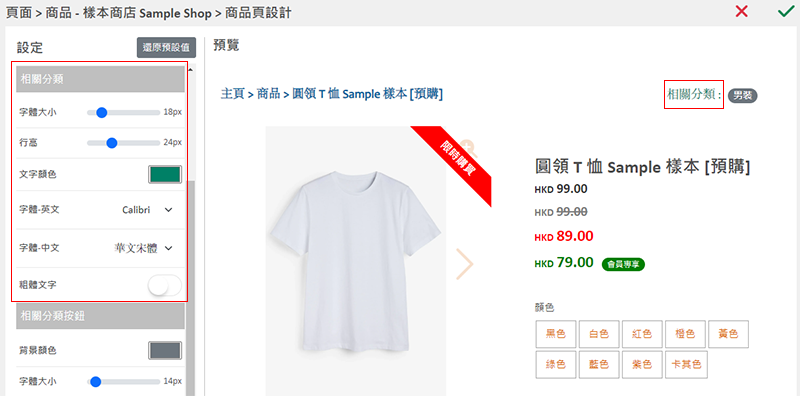
5. 设计「相关分类」文字
商家可以设定「相关分类」的字体大小、行高、文字颜色、字体(中文及英文)及粗体文字。

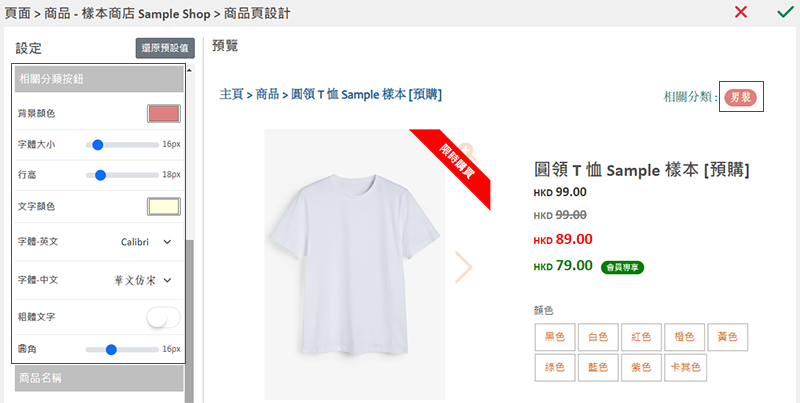
6. 设计「相关分类按钮」文字
商家可以设定「相关分类按钮」的背景颜色、字体大小、行高、文字颜色、字体(中文及英文)、粗体文字及圆角。

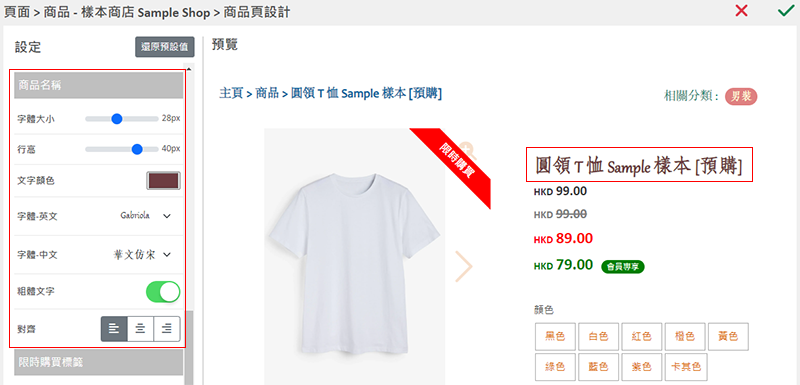
7. 设计「商品名称」文字
商家可以设定「商品名称」的字体大小、行高、文字颜色、字体(中文及英文)、粗体文字及文字对齐。

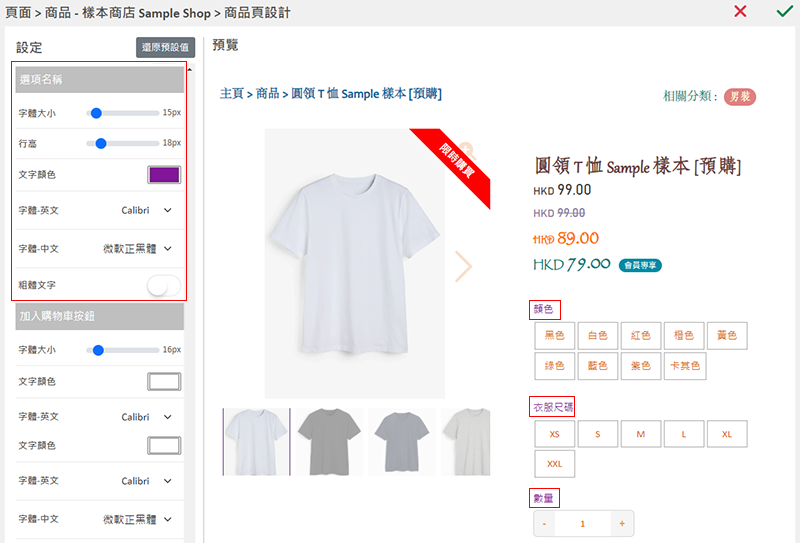
8. 设计商品「选项名称」文字
商家可以设定商品「选项名称」的字体大小、行高、文字颜色、字体(中文及英文)、粗体文字。

9. 套用设定
保存  设定。
设定。
延伸阅读
社交平台分享图示
eshopland 网店平台配备完善的网页设计功能,而且简易操作,让任何商家都可以轻松设计出个性化的专业网店。商家可以自定义商品页上的社交平台分享图标设计,以配合网店的实际营运需要。1. 商品页面设... [阅读更多]
页面设置
eshopland平台让您为页面进行设置,以加强优化网店页面在搜索引擎上的搜索结果,令客户更容易在搜索引擎中找到您的网店网页。1. 进入页面列表进入控制台 > 设计 > 页面。可以检视网店所有页面的清... [阅读更多]
会员电子礼券设定
商家可以在 eshopland 网店平台,向会员发放电子礼券(或俗称「购物金」),回馈会员顾客,有助提升会顾客对网店的忠诚度。会员必须先登入网店账户,方可在购物时使用电子礼券抵扣消费金额。会员電子电子... [阅读更多]
顾客订单纪录
获授权的网店管理员,可以登入顾客资料页面,查阅顾客的订单纪录以及订单的实时状态。1. 登入控制台>顾客,选择顾客并进入顾客资料页。2. 在顾客列表上可以查阅顾客的订单概览。订单概览包括顾客的订单数量及... [阅读更多]